|
Home > Online Product Documentation > Table of Contents > XSLT Stylesheet Editor Quick Tour XSLT Stylesheet Editor Quick TourWhen you use the Stylus Studio XSLT stylesheet editor, you work with XSLT stylesheets, XML source documents, and result documents. This quick tour is organized to introduce you to some of the main features for working with XSLT in Stylus Studio: Parts of the XSLT EditorThe XSLT Editor consists of four tabs that allow you to work with XSLT in different ways, based on your preferences and the functionality that you desire.
Exploring the XSLT Source Tab
This topic is part of a sequence. If
To work with the XSLT Source tab:
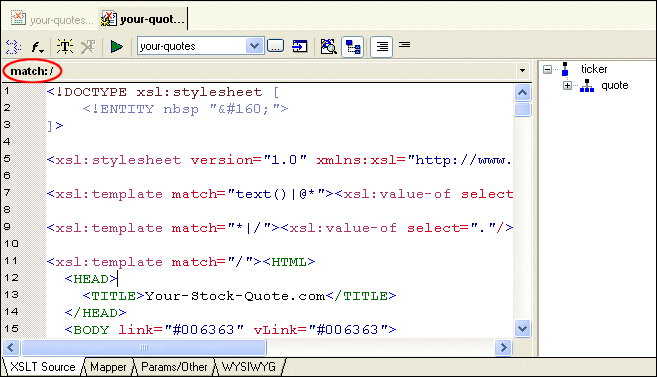
1. In the stylesheet text, click anywhere below the third
xsl:template instruction (line 11).
In the status bar just below the XSLT Editor tool bar, Stylus Studio displays match: /. This indicates that the location you clicked is inside a template that matches the root node.
2. Click in the
xsl:stylesheet instruction (line 5).
Now the status bar is blank. This instruction is not part of a template.
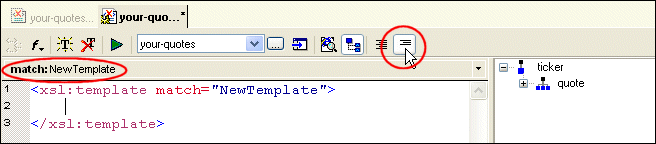
3. In the XSLT Editor tool bar, click
Add a new template
Stylus Studio inserts the following after the last template already specified in the stylesheet.
<xsl:template match="NewTemplate">
</xsl:template>
To define a new template, replace
4. In the XSLT Editor tool bar, click
Template Mode
Stylus Studio displays only the new template.
You can edit the stylesheet in either template mode or in full source mode. In template mode, Stylus Studio displays one template at a time. In full source mode, Stylus Studio displays the whole stylesheet.
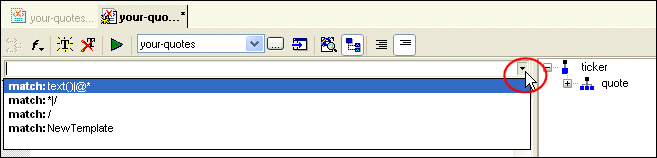
5. In the upper right corner of the editing pane, click the down arrow.
Stylus Studio displays a list of the templates in the stylesheet with their match patterns.
6. Click
match: *|/. This displays the template that matches every element and the root node.
Every stylesheet that Stylus Studio creates includes two built-in templates. One built-in template matches every element and the root node. The other built-in template matches all text and attribute nodes. See Using Stylus Studio Default Templates.
To delete a template, click the match pattern for the template you want to delete and then click
Delete template
7. Click
Full Source Mode
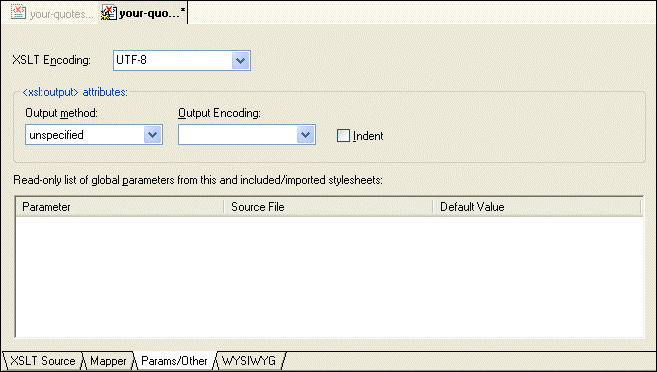
Stylus Studio displays the complete stylesheet. The cursor is at the beginning of the template that was being displayed in template mode. Exploring the Params/Other TabClick the Params/Other tab:Drop-down menus let you specify the encoding format used to store the stylesheet in Stylus Studio, as well as method and encoding output attributes. A simple grid displays the name, source URL, and default value of any global parameters used by the active stylesheet, as well as by any imported ones.
All information that you can specify in the
Params/Other tab can also be specified in the XSLT source. For example, you can specify the XSLT encoding in the processing instruction at the beginning of the stylesheet; you can specify the output method and encoding with the
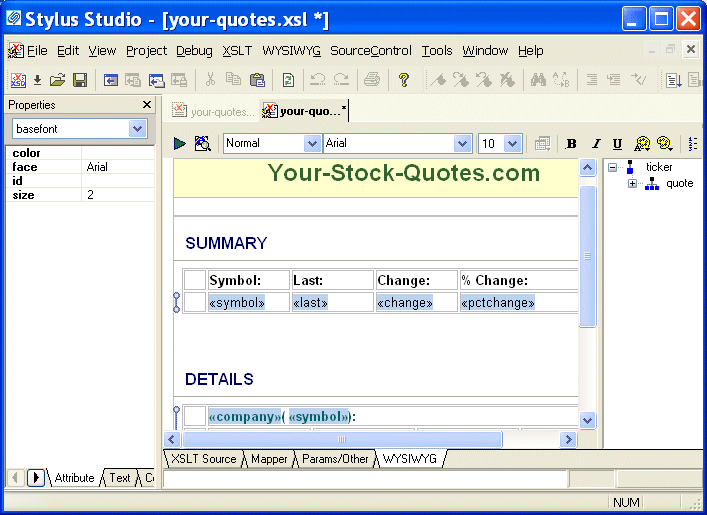
Exploring the WYSIWYG Tab
The WYSIWYG tab is a graphical XSLT editor that lets you compose XSLT by constructing the HTML document you want the XSLT to output. To work with the WYSIWYG tab:
1. Click the
WYSIWYG tab.
Stylus Studio displays a message that indicates that the output of the stylesheet is unspecified and asks you if you want to make it HTML. When the output is HTML (or XML), you can edit the stylesheet in the WYSIWYG HTML editor.
2. Click
Yes to make the stylesheet's output HTML.
Stylus Studio displays the WYSIWYG tab.
See Stylesheets That Generate HTML - Getting Started to learn more about using the XSLT WYSIWYG editor. |
XML PRODUCTIVITY THROUGH INNOVATION ™

 Cart
Cart